You may have noticed that chatbots are on the rise: a lot of businesses use them in many different ways, and not only on Facebook, but also on external pages, such as a website. Basically, you can have Facebook Messenger on your website. Facebook Messenger, in fact, allows the integrations with third party apps, in order to have a bot that gives “intelligent” answers to users who engage a conversation.
Now that the Customer Chat plugin is available for everyone, third party apps are no longer necessary, so users will be able to use Facebook Messenger without leaving the website.
If you use a chatbot, and it plays an important role in your strategy, this update is critical, as it will increase the engagement with your visitors, and you will be able to profile them (GDPR what!?).
How to configure Customer Chat plugin
If you access to the official plugin page, you will be able to add Facebook Messenger on your website in a few steps. Alternatively, you can go on your page and access to configuration options on Page Settings –> Messenger Platform –> Customer Chat Plugin.
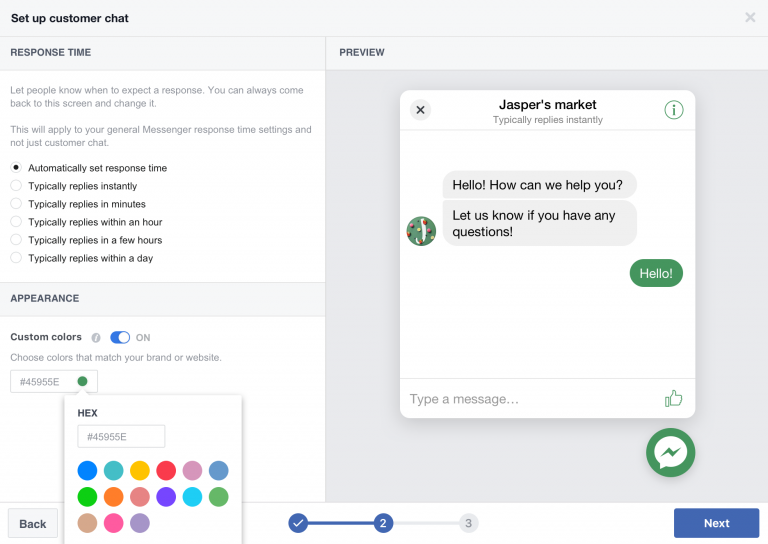
On the first step, you will be able to choose the language of your plugin and write a welcome message.
Clicking Next, you will be able to set up the response time and tweak the appearance. Make sure you choose some colours that match with those on your website.

Now, you will finally get the code to implement on your website right after the <body> tag in order to activate the chat on the first access. The code consists in a JS script in embedded in a container.
This plugin offers a lot of possibilities for the integration of Facebook Messenger on your website, and it is particularly recommended for some kinds of websites like e-commerce.
How to add Facebook Messenger on WordPress
 As you can imagine, on WordPress everything gets easier, as it does not require any particular developing skills or programming language, but it only takes a few clicks.
As you can imagine, on WordPress everything gets easier, as it does not require any particular developing skills or programming language, but it only takes a few clicks.
So, if you are among the lucky ones who have a WordPress website, adding Facebook Messenger to it will be much easier.
All you have to do is downloading and installing the plugin Messenger Customer Chat for WordPress.
After installing the plugin, you just have to go on the new menu voice named Messenger Chat and input your Facebook fanpage’s ID and add your domain in the whitelist, which can be done by going on your page’s settings, into the Messenger Platform menu and inserting your website’s URL in the text input area in the section Whitelisted Domains, and then confirming with a click on the Save button.
That’s it! You installed Facebook Messenger on your WordPress website!
The advantages of Facebook Messenger on your website
E-commerce websites, in fact, are probably those who will get the best out of this Facebook Messenger integration.
Messaging is an increasing trend, and people spend more and more time every day on messaging apps. According to Flurry Analytics, the time spent on social media and messaging apps in 2017 increased by 400% since the previous year!
Businesses do understand that they need to communicate more directly to their customers, and the answer is right there in the chat apps.
E-mails are spam, text messages are too short, and phone calls are too slow, but chat messages are just perfect.
Other interesting statistics say that 85% of mobile app users only use five apps regularly. In other words, users prefer doing everything in the same digital environment, an environment that they know and trust, and it would be unnatural to get them out of there.
Thanks to the Customer Chat plugin, the user experience will be more captivating.
That being said, it is opportune to remember that Messenger is not your territory, and Facebook may change the rules of the game at any time, putting a limit to your efforts. However, it is undoubtfully easier to convince people to use Facebook Messenger than your own app.
Looking for an easy set up?
Although we described the process to implement the Customer Chat plugin on your website, we know it could still be a hard task. If you need help to set it up on your website, we can do it for you. We will take care of generating the code, customise its appearance and install the code at the right place on your website.
Want to know more? Check out our web design and development services page and contact us for a quotation.
